在這個部分官網文件上提到了POST資料可以透過ParseForm()這個func來完成,框架會自動幫你把你parse到伺服器的值,放到你建立的struct之中,這部分用範例來解釋
假設你預先定義一個會員的資料結構
這邊有幾個點對於自動Parse到struct中的限制
// Golang
type Member struct {
Id int `form:"-"`
Name interface{} `form:"username"`
Age int `form:"age"`
Email string `form:"email"`
}
你在網站上有一個註冊會員的表單
<form>
<label>姓名</label><input type="text" name="membername">
<label>年齡</label><input type="number" name="age">
<label>Email</label><input type="email" name="email">
<input type="submit" value="submit">
</form>
在寫ParseForm()時務必注意帶入的參數必須要是一個指標(Pointer),如果少加了&可是會報錯啊!
func (this *MainController) Post() {
user := User{}
if err := this.ParseForm(&user); err != nil {
//handle error
}
}
這次卡最最最久的莫非是 {interface}.Ctx.Input.RequestBody,要使用這個func,必須先將conf/app.conf中的copyrequestbody設定為ture,接下來我們來做幾個測試
在router中我們加入測試的路徑
routers/router.go
beego.NSNamespace("/test",
beego.NSRouter("/", &controllers.DemoController{}, "put:PutRequestBodyTest"),
),
controllers/demo.go
type Demo struct {
Status string `json:stauts`
IsAdult bool `json:isAdult`
}
func (this *DemoController) PutRequestBodyTest() {
newD := Demo{}
json.Unmarshal(this.Ctx.Input.RequestBody, &newD)
this.Data["json"] = newD
this.ServeJSON()
}
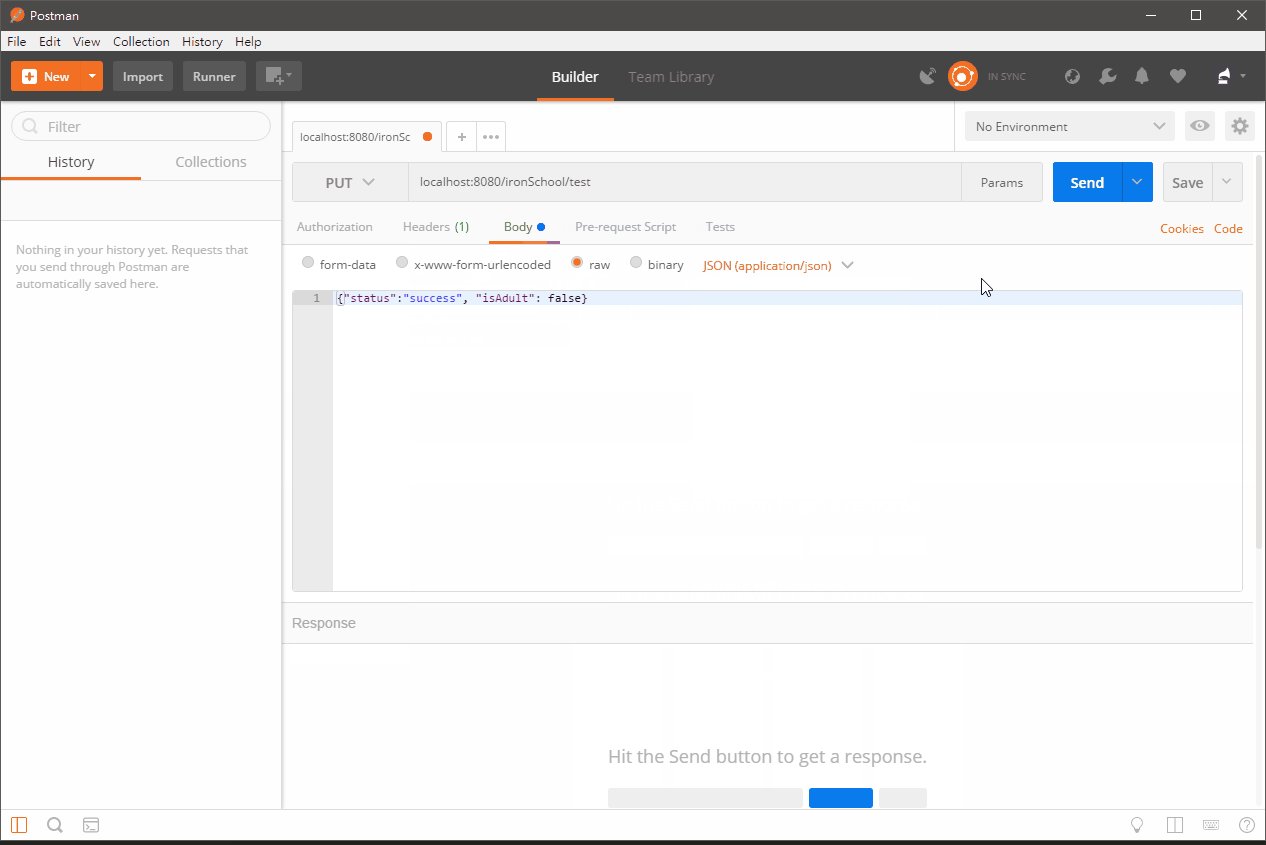
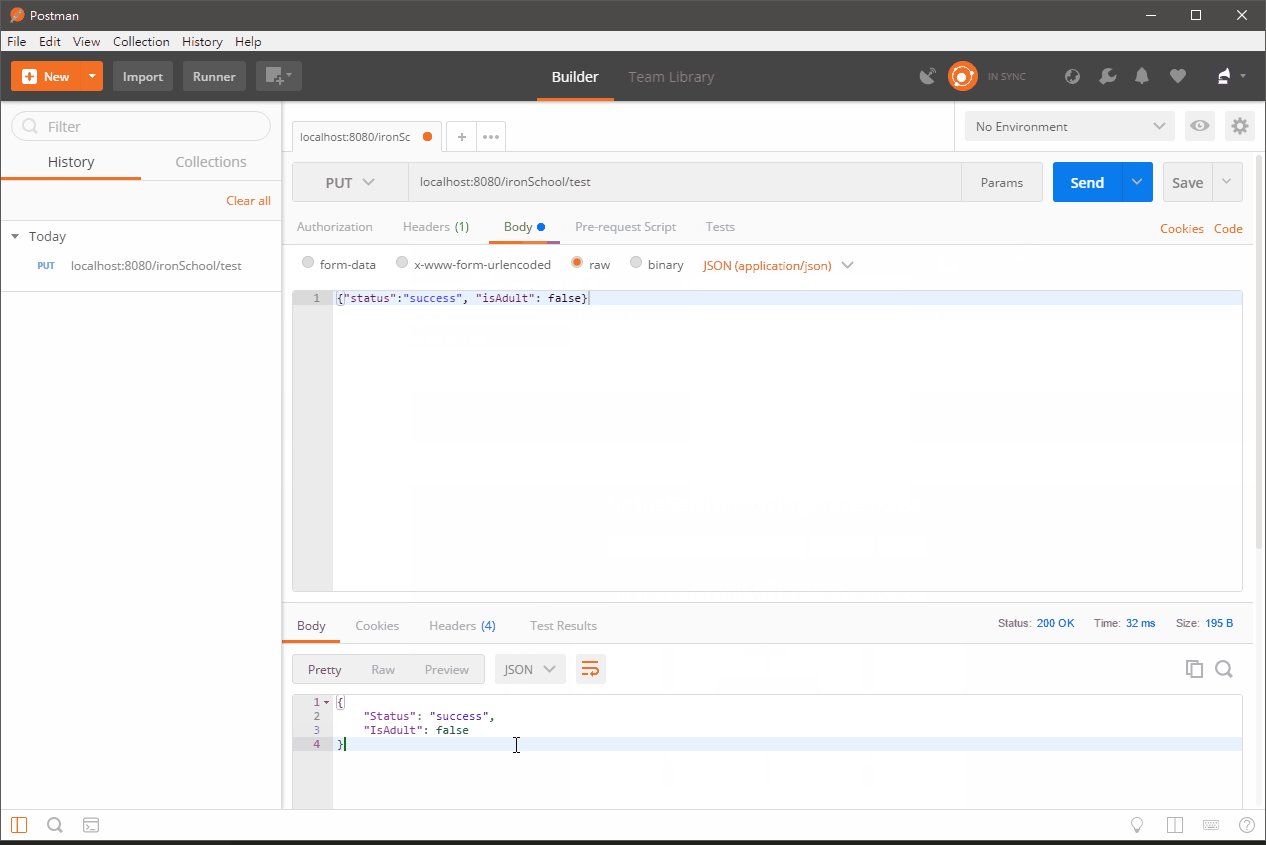
使用this.Ctx.Input.RequestBody,顧名思義資訊是藏在RequestBody,不是FormPOST之中,我們在使用Postman來做測試!
之前會找不到都是因為一直使用FormPost來傳送資料,這次真的要好好地看阿

這次大家做這幾個比較常用的部分做整理,想了解更多請看文件
